js空气喷射型选粉机的操作规程js空气喷射型选粉机的操作规程js空气喷射型选粉机的操作规程

高效超细矿渣粉磨技术与装备 百度文库
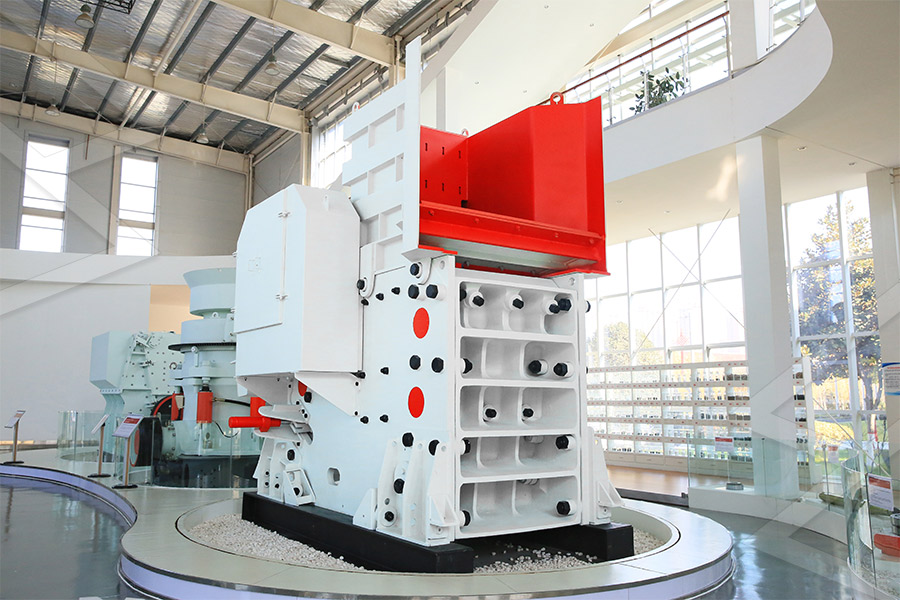
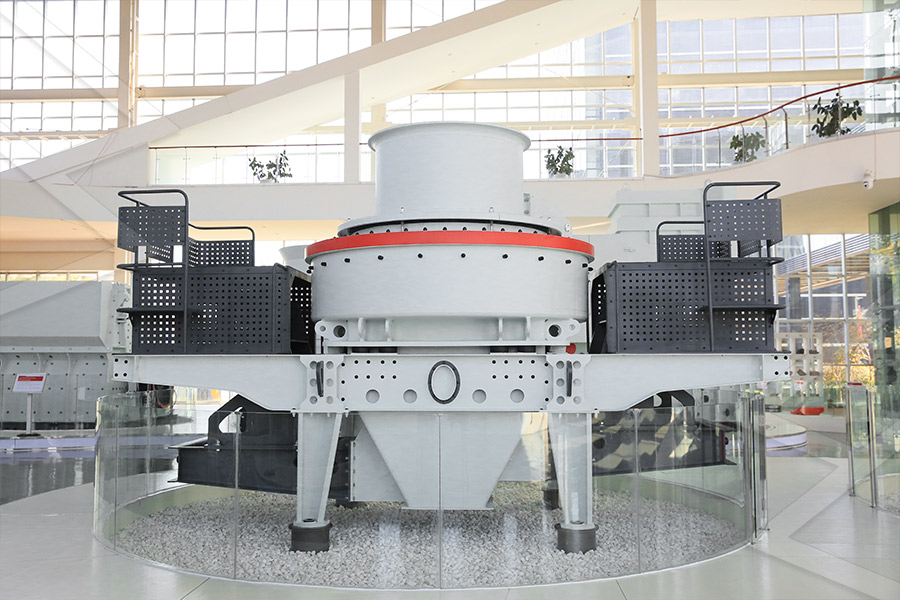
1、超细粉磨系统的工艺流程 我们充分利用自主开发生产的JS空气喷射型选粉机具有的对微细粉的分级能力强、分级效率高的独特特点,并根据矿渣等物料的粉磨特性对球磨机内 多奈生产残的运行实战表明,空气喷射型选粉机能对微知粉进行精确分扭,使传统球磨机闭路系统成功用于矿糖掺和料的制备。 关键掘:选耪枷;矿 图案背景空气喷射型选粉机在矿渣和粉煤灰细磨生产线中的 其主要选粉机图文百度文库带换向叴片的型选粉机,空气喷射式选粉机,风动式选粉机,也称新型旋风式选粉机等等。 旋风式选粉机不传统的选粉机相比,选粉效率和精度已有很大 JS空气喷射选粉机2019年9月1日 空气喷射型选粉机在0一sepa选粉机的基础上进行了创新,采用了悬浮分散技术、预分级技术、平面涡流 分级技术,利用空气喷射气流将物料进行悬浮分散,强化了 空气喷射型选粉机在矿渣和粉煤灰细磨生产线中的

OSepa高效选粉机使用说明书 百度文库
本机为负压操作,选粉空气可以是含尘气体、外部空气或两种空气的混合气体。 一、二次气体从各自的空气入口沿切线方向进入选粉机,通过具有一定角度的固定导向叶片及转子 2008年8月27日 1、代——普通撒料式空气选粉机 这种选粉机是以给柯 (Gayco)型和斯特蒂文特 (sturtevant)型为代表。 它们均为空气在机内循环,利用物料颗粒的离心力和重 选粉机的发展与高效选粉机的诞生(一) 水泥网3、操作简单,细度调节方便灵活 主电机和润滑油站可远程控制,只需调节主电机转速即可改变产品的细度,物料的颗粒分布、风量、机内温度可任意调整。 4、设备处理量大。 回 ZX系列组合式选粉机选粉机双转子钙粉砂石选粉机 空气喷射型选粉机是在OSEPA基础上改进研制的高效选粉机,集悬浮分散技术,预分级技术和平面涡流分级技术于一体,分级精度高,切割粒径可调范围宽与改进型球磨机,气箱脉冲除 空气喷射型选粉机在超细矿渣生产线中的应用 百度学术

JS20空气喷射型选粉机尺寸
JS空气喷射型选粉机是专门针对物料的超细粉磨而开发的高效选粉设备,它集悬浮分散和 规格 JS 10 JS 20 JS 30 JS 40 JS 50 台时 产量 (t/h) 水泥 (350m2/kg) 5~10 15~25 25~空气喷射型细选粉机技术特点由北京同德创业科技有限公司发布,详细内容为:空气喷射型细选粉机 型号:js型节能型细粉磨系统采用“球磨机+js空气喷射型细选粉机空气喷射型细选粉机技术特点技术文章北京同德创业 Write and run your JavaScript code using our online compiler Enjoy additional features like code sharing, dark mode, and support for multiple programming languagesOnline JavaScript Compiler (Editor) Programiz本工具可以在线执行 Javascript 代码,提供在线运行、测试、调试 JS 代码的功能。本工具可作为 Chrome 浏览器控制台调试工具的补充,是一款高效、便捷的程序员工具。JS 在线运行工具,在线运行/测试/调试 Javascript 代码
.jpg)
JS Bin Collaborative JavaScript Debugging
Complete list of JS Bin shortcuts: JS Bin URLs URL Action / Show the full rendered output This content will update in real time as it's updated from the /edit url /edit: Edit the current bin /watch: Follow a Code Casting session /embed: Create an To run this snippet, save it as a serverjs file and run node serverjs in your terminal If you use mjs version of the code, you should save it as a servermjs file and run node servermjs in your terminal This code first includes the Nodejs http module Nodejs has a fantastic standard library, including firstclass support for networking The createServer() method Introduction to Nodejsconst form = documentgetElementById('subscribe'); Code language: JavaScript (javascript) An HTML document can have multiple forms The documentforms property returns a collection of forms (HTMLFormControlsCollection) on the document: documentforms Code language: JavaScript (javascript) To reference a form, you use JavaScript Form2023年12月14日 文章浏览阅读1w次,点赞9次,收藏21次。通过对js、mjs和cjs三种JavaScript文件类型的解析,我们可以发现它们各自具有不同的特点和适用场景。在实际开发中,我们应该根据项目需求和目标环境选择合适的文件类型。同时,为了确保代码的可维护性和可读性,我们还应遵循良好的编码规范和命名约定。解析后缀js、mjs和cjs:JavaScript文件类型的区别与

2023年最新JavaScript 基础面试题(62题附答案) CSDN博客
2023年7月25日 文章浏览阅读92k次,点赞21次,收藏174次。文章详细介绍了JavaScript中的基本数据类型、变量提升、闭包的概念及其作用,以及作用域链和原型链的原理。讨论了事件模型、AJAX的原理和跨域问题的解决方案,并提到了异步加载JS和内存管理 2024年3月16日 文章浏览阅读42k次,点赞66次,收藏128次。本文介绍了爬虫分析加密参数的重要性,并通过实例演示了如何定位加密参数、使用xhr断点调试及js代码分析。通过模拟请求确认参数是否需要逆向,大法定位加密参数,利用断点调试分析加密值来源,揭示了网站使用标准md5算法进行签名。【爬虫逆向实战篇】巧妙定位加密参数、断点调试与JS 2024年3月21日 Editor’s note: This post was reviewed for accuracy on 21 March 2024 by Oyinkansola Awosan to reflect the current versions of each framework — Nextjs 1414 and Nuxtjs 3111 — as well as to specify use cases for each and summarize their similarities and differences in a comparison table It was last updated on 11 April 2023 You can Nextjs vs Nuxtjs: Ultimate guide LogRocket BlogJavaScript Obfuscator is a powerful free obfuscator for JavaScript, containing a variety of features which provide protection for your source code It is not recommended to obfuscate vendor scripts and polyfills, GitHub javascriptobfuscator/javascriptobfuscator:

JavaScript String Methods W3Schools
Note The replace() method does not change the string it is called on The replace() method returns a new string The replace() method replaces only the first match If you want to replace all matches, use a regular expression with the /g flag set See examples belowWhat is Nextjs? Nextjs is a React framework for building fullstack web applications You use React Components to build user interfaces, and Nextjs for additional features and optimizations Under the hood, Docs Nextjs2024年1月8日 在Vuejs项目中实现多页打印功能,我们通常会使用vueprintjs插件来简化操作。vueprintjs是一个基于PrintJS的Vuejs插件,可以方便地进行打印和打印预览。但在使用过程中,我们会遇到多页打印只显示一页的问题,vue2 使用printjs实现打印功能 CSDN博客PDFjs is a Portable Document Format (PDF) viewer that is built with HTML5 PDFjs is communitydriven and supported by Mozilla Our goal is to create a generalpurpose, web standardsbased platform for parsing and rendering PDFs Contributingmozilla/pdfjs: PDF Reader in JavaScript

《现代JavaScript高级教程》JavaScript引擎的工作原理
2023年7月11日 Nodejs调试工具:Nodejs提供了内置的调试工具,如inspect命令和Chrome DevTools集成等,可用于调试Nodejs应用程序。 第三方调试器 :还有许多第三方调试器可供选择,如VS Code的调试功能、Chrome DevTools Protocol、WebStorm等。Customer Testimonials “ With Nextjs at the helm of our headless tech stack, our developers can create features with velocity and speed, ultimately enabling users to create whatever, whenever they want to Tatiana Mac, Senior Software Engineer “ My favorite UX feedback from customers is: "How is the app so fast?" Because we’ve built on Nextjs and Vercel Nextjs by Vercel The React Framework2023年9月5日 文章浏览阅读76k次。注意,若要修改的 Cookie 定义了 path 属性,在修改该属性时也要定义相同的 path 属性,否则会创建一个新的 Cookie。默认情况下,Cookie 可用于同一域名下的所有,但如果您为 Cookie 设置了 path 属性,那么 Cookie 就只能在该域名指定路径下的中使用,例如网站的域名为 c JS cookie的设置、获取和删除 CSDN博客jQuery 在另一个js文件中加载外部js文件 在本文中,我们将介绍如何使用jQuery在一个js文件中加载外部js文件。 阅读更多:jQuery 教程 为什么要加载外部js文件 在开发应用程序时,我们经常需要使用许多不同的js文件来实现不同的功能。有时候,我们需要加载外部的js文件来使用其中的函数、变量 jQuery 在另一个js文件中加载外部js文件极客笔记 Deepinout
.jpg)
Introduction JavaScript MDN
2024年8月7日 JavaScript follows most Java expression syntax, naming conventions and basic controlflow constructs which was the reason why it was renamed from LiveScript to JavaScript In contrast to Java's compiletime system of classes built by declarations, JavaScript supports a runtime system based on a small number of data types 2024年8月23日 What is JavaScript? Welcome to the MDN beginner's JavaScript course! In this first article we will look at JavaScript from a high level, answering questions such as "what is it?", and "what is it doing?", and making sure you are comfortable with JavaScript's purpose A first splash into JavaScriptJavaScript first steps Learn web development MDN2018年12月3日 JS标准库注入 细心的读者会发现,在定义Scope基类的时候,其全局作用域globalScope被赋值了一个standardMap对象,这个对象就是JS标准库。 简单来说,JS标准库就是JS这门语言本身所带有的一系列方法和属性,如常用的setTimeout,consolelog等等。javascript 前端与编译原理——用JS写一个JS解释器 JS Parser指的是JavaScript的代码解析器。用于扫描JavaScript代码,解析成AST结构。然后对AST进行修改,最终再将AST生成代码。 JS Parser用途十分广泛,比如babel的代码转换,prettier中的代码格式化,rollup代码打包构建等等。 但总的来说,无论什么样的JS Parser都会分成三步:从0开始手写 JS Parser (AST)JS Parser指的是JavaScript的代码

sqljs/sqljs: A javascript library to run SQLite on the web
A javascript library to run SQLite on the web Contribute to sqljs/sqljs development by creating an account on GitHubW3Schools offers free online tutorials, references and exercises in all the major languages of the web Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many moreJavaScript Functions W3SchoolsJavaScript 输出 JavaScript 没有任何打印或者输出的函数。 JavaScript 显示数据 JavaScript 可以通过不同的方式来输出数据: 使用 windowalert() 弹出警告框。 使用 documentwrite() 方法将内容写到 HTML 文档中。 使用 innerHTML 写入到 HTML 元素。 使用 consolelog() 写入到浏览器的控制台。JavaScript 输出 菜鸟教程Videojs is a full featured, open source video player for all webbased platforms Right out of the box, Videojs supports all common media formats used on the web including streaming formats like HLS and DASHvideojs/videojs: Videojs open source HTML5 video player

The V8 JavaScript Engine Nodejs
Nodejs® is a JavaScript runtime built on Chrome's V8 JavaScript engine Nodejs file stats Nodejs File Paths Working with file descriptors in Nodejs Reading files with Nodejs Writing files with Nodejs Working with folders in Nodejs How to With your Pluralsight plan, you can: With your 30day pilot, you can: Access thousands of videos to develop critical skills; Give up to 50 users access to thousands of video coursesLearn JavaScript Online Courses for Beginners javascript2024年7月25日 Express is a popular unopinionated web framework, written in JavaScript and hosted within the Nodejs runtime environment This module explains some of the key benefits of the framework, how to set up your development environment and how to perform common web development and deployment tasksExpress web framework (Nodejs/JavaScript) MDNJavaScript Data Types JavaScript variables can hold numbers like 100 and text values like "John Doe" In programming, text values are called text strings JavaScript can handle many types of data, but for now, just think of numbers and strings Strings are written inside double or single quotes Numbers are written without quotesJavaScript Variables W3Schools
.jpg)
JavaScript Tutorial
This JavaScript Tutorial helps you learn the JavaScript programming language from scratch quickly and effectively If you find yourself in any of the following situations: Unsure about where to start learning JavaScript Tired of simply copying and pasting JavaScript code without really understanding how it works2024年1月16日 A JavaScript engine is simply a computer program that executes JavaScript code It's responsible for translating humanreadable JavaScript code into machinereadable instructions that the computer's JavaScript Engine and Runtime ExplainedW3Schools offers free online tutorials, references and exercises in all the major languages of the web Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many moreJavaScript Operators W3Schools2020年9月22日 作为前端开发,JS是重中之重,最近结束了面试的高峰期,基本上offer也定下来了就等开奖,趁着这个时间总结下32个手写JS问题,这些都是高频面试题,希望对你能有所帮助。 当然也可以用include、filter,思路大同小异。 类数组是具有length属性,但不具有数组原型上的32个手写JS,巩固你的JS基础(面试高频) 掘金

JavaScript Objects W3Schools
W3Schools offers free online tutorials, references and exercises in all the major languages of the web Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more1需要加密的js脚本为一个业务整体,函数(方法)相互之间的调用都在当前js脚本里,这样可以达到方法名、变量名都可以改变,达到加密的效果。 2推荐采用闭包的方式编写 JS脚本 ,这样使得业务完整,并且不会造成变量和方法冲突。JS加密,JS不可逆加密,JS混淆,JS混淆加密,JS压缩加密 decimaljs 是一个JavaScript的数学计算库且全平台兼容,可以解决原生js计算时的精度丢失问题。JavaScript 的数学计算库:decimaljs 掘金2023年4月17日 Editor’s note: This article was last updated by Jude Miracle on 17 April 2023 to incorporate information about React’s latest version For more articles that compare React and Nextjs, check out “Comparing Create React App vsNextjs performance differences” Developers consider the developer experience when selecting a software Nextjs vs React: The developer experience LogRocket Blog

1 物理引擎CannonJS简介和引入 Threejs中文网
2023年9月28日 JavaScript物理模拟引擎还是比较多的,比如Ammojs、Physijs、Cannonjs,这些引擎虽然语法细节有差异,但是在3D应用中开发思路是相似的。 本课程就以Cannonjs为例给大家讲解 threejs 和 物理引擎 的结合。Write and run your JavaScript code using our online compiler Enjoy additional features like code sharing, dark mode, and support for multiple programming languagesOnline JavaScript Compiler (Editor) Programiz本工具可以在线执行 Javascript 代码,提供在线运行、测试、调试 JS 代码的功能。本工具可作为 Chrome 浏览器控制台调试工具的补充,是一款高效、便捷的程序员工具。JS 在线运行工具,在线运行/测试/调试 Javascript 代码 Complete list of JS Bin shortcuts: JS Bin URLs URL Action / Show the full rendered output This content will update in real time as it's updated from the /edit url /edit: Edit the current bin /watch: Follow a Code Casting session /embed: Create an JS Bin Collaborative JavaScript Debugging

Introduction to Nodejs
To run this snippet, save it as a serverjs file and run node serverjs in your terminal If you use mjs version of the code, you should save it as a servermjs file and run node servermjs in your terminal This code first includes the Nodejs http module Nodejs has a fantastic standard library, including firstclass support for networking The createServer() method const form = documentgetElementById('subscribe'); Code language: JavaScript (javascript) An HTML document can have multiple forms The documentforms property returns a collection of forms (HTMLFormControlsCollection) on the document: documentforms Code language: JavaScript (javascript) To reference a form, you use JavaScript Form2023年12月14日 文章浏览阅读1w次,点赞9次,收藏21次。通过对js、mjs和cjs三种JavaScript文件类型的解析,我们可以发现它们各自具有不同的特点和适用场景。在实际开发中,我们应该根据项目需求和目标环境选择合适的文件类型。同时,为了确保代码的可维护性和可读性,我们还应遵循良好的编码规范和命名约定。解析后缀js、mjs和cjs:JavaScript文件类型的区别与 2023年7月25日 文章浏览阅读92k次,点赞21次,收藏174次。文章详细介绍了JavaScript中的基本数据类型、变量提升、闭包的概念及其作用,以及作用域链和原型链的原理。讨论了事件模型、AJAX的原理和跨域问题的解决方案,并提到了异步加载JS和内存管理 2023年最新JavaScript 基础面试题(62题附答案) CSDN博客
.jpg)
【爬虫逆向实战篇】巧妙定位加密参数、断点调试与JS
2024年3月16日 文章浏览阅读42k次,点赞66次,收藏128次。本文介绍了爬虫分析加密参数的重要性,并通过实例演示了如何定位加密参数、使用xhr断点调试及js代码分析。通过模拟请求确认参数是否需要逆向,大法定位加密参数,利用断点调试分析加密值来源,揭示了网站使用标准md5算法进行签名。2024年3月21日 Editor’s note: This post was reviewed for accuracy on 21 March 2024 by Oyinkansola Awosan to reflect the current versions of each framework — Nextjs 1414 and Nuxtjs 3111 — as well as to specify use cases for each and summarize their similarities and differences in a comparison table It was last updated on 11 April 2023 You can Nextjs vs Nuxtjs: Ultimate guide LogRocket Blog